Recently, I have been working a lot with webhooks and n8n. Webhooks have first-class support in n8n and can be used to enable powerful workflows. n8n is a fair-code licensed tool that helps you automate tasks, sync data between various sources, and react to events all via a visual workflow editor. In case you are not familiar with Mattermost, it is an open-source messaging alternative to Slack.
Before moving forward, let’s quickly talk about what webhooks are. Webhooks are used to send automated messages from applications such as Mattermost, PagerDuty, and essentially any product or service that supports them. The messages that are sent by webhooks are triggered when an event happens in the application. For instance, a slash command (/remind) was issued on Mattermost or maybe an incident was created on PagerDuty.
n8n has a webhook trigger node which allows us to create webhook integrations with ease. Let’s take a look at how we can utilize webhooks with n8n and make our personalized slash command on Mattermost powered by n8n.
Install n8n
Sign-up for n8n.cloud to get early access to our hosted service. Alternatively, you can do so with npm by issuing the following command:
npm install n8n -g
You can also run n8n using Docker. Once you have installed n8n, you can start it using the following command:
n8n start --tunnel
Note: Make sure that you don’t forget to add the --tunnel parameter.n8n has to be reachable from the web as the triggers of external services rely on that to be able to send data to the webhooks. To make that easy, n8n has a special tunnel service that redirects requests from n8n’s servers to your local n8n instance (uses localtunnel). If you're following the article with n8n.cloud
Typing “o” in the terminal will open the Editor UI for us.
The Webhook node in n8n
To create a workflow node, click on the '+' button on the top right. Select the Webhook node under the Triggers section. This adds a new Webhook node. Here’s a video of me creating the Webhook node.
Before trying to pull in some data with cool applications, let’s take a quick look at the configuration options of the node.
Configuration options for the Webhook node
First of all, in the parameters section, we have the Webhook URLs. Clicking on that will reveal the URLs for the webhook. Here you have two options, let’s understand the difference between them.
- Production: A Production webhook is only registered when a workflow has been activated (via the switch on the top right of the page). You will never see its data in the Editor UI. To save the executions, you can either set that as a global default or you can specify that on a per-workflow basis in the workflow settings. You will then see the data from the workflow under ‘Past Executions’.
- Test: A Test webhook is only registered in the time between executing a workflow via the UI and until the first call gets made (when it displays “waiting for Webhook call”). After the Test webhook gets called for the first time, it displays the data in the Editor UI, and then gets deactivated.
If you feel that the rest of the configuration details of the node are too dry for you, feel free to skip to the next section where we start playing around with this node. You can always return here to learn more about the node configuration.
Authentication: Here we have the option to add authentication. You can set the authentication to None, Basic Auth (username and password) or Header Auth (name and value).
HTTP Method: You can define whether the request will use the GET, HEAD, or the POST HTTP method.
Path: You can enter a path for your webhook. This is the path that the webhook will listen to. If you are not sure what to include here, just type in webhook.
Response Code: Here you can specify the HTTP response code to return. You’ll probably want to keep it set at 200.
Response Mode: This defines when and how to respond to the webhook. Here we have two options:
- On Received: This option sends the defined response code back as soon as it receives data from the webhook.
- Last Node: This option returns the data of the node that was executed before the Webhook node. If the Webhook node is the only node (or the first node) in the workflow, this option would just return its own data as it itself would be the node that was last executed.
Response Data: This option becomes visible if you selected the Last Node for the Response Mode. Here you have three configuration options:
- All Entries: This returns all the entries of the last executed node and always returns an array.
- First Entry JSON: This returns the JSON data of the first entry of the last executed node. This option always returns a JSON object.
- First Entry Binary: This returns the Binary data of the first entry of the last executed node. This option always returns a binary file.
Cocktail suggestion workflow
I am always looking to make my colleagues laugh and in my pursuit, I created a Mattermost slash command that when called, sends out a random recipe for a cocktail. This is very useful for Friday evenings. Let me show you how you can do that too (the workflow was built using n8n@0.111.0).
1. Webhook Node
First of all, we’ll create a Webhook node on n8n using the same steps that we followed above. In the configuration, I set the HTTP Method to 'POST' as I will be sending a POST request later on to this node. Always ensure that you are using the correct HTTP method for the Webhook node. For path, I have entered webhook. Feel free to change that to something else according to your preferred naming convention.
After configuring the node, I clicked on Webhook URLs, selected the Test tab, and clicked on the URL to copy it. We’ll be using the Test webhook for the tutorial.
Here’s a video of me following the steps mentioned above. I have also shown how you can save and activate the workflow.
Now we need to create a slash command in Mattermost, which will trigger our workflow using the Webhook node.
Go to your Mattermost instance and click on Integrations in the hamburger menu next to your name on the top left. In the Integrations menu, click on the Slash Commands option and then click on the button marked Add Slash Command on the top right.
This will then show you a menu to configure the slash command. For the settings, the most important options are the Command Trigger Word and the Request URL. I added cocktail as the Command Trigger Word and I added the Test webhook URL that I copied from the node.
You can also click on the Autocomplete button and fill out the Autocomplete Hint or Autocomplete Description to make it easier to discover and use the slash command.
Once you are done with the settings, you can go back to your Mattermost instance and issue the /cocktail command.
Note: Make sure that you click on the ‘Execute Workflow’ button at the bottom of your n8n workflow editor to register the webhook.
Here’s a video of me following the steps above.
Now, if we go back to n8n and check the Webhook node, you’ll see the response from our newly created slash command. Congratulations, you got your first webhook working with n8n!

2. HTTP Request Node
Now that we have a working Webhook node, let us add an HTTP Request node that queries an API, so that we can send a random cocktail recipe when somebody triggers the webhook with the /cocktail command on Mattermost.
We’ll use TheCocktailDB to get information about a random cocktail recipe. There are multiple endpoints to the API as well as a test API key which will be perfect for our use case. Create the HTTP Request node by clicking on the '+' button on the top right of the Editor UI. In the node configuration view, enter the following URL:
https://www.thecocktaildb.com/api/json/v1/1/random.php
When you click on the Execute Node button, you’ll see that the node pull in the details of a random cocktail for you. Here’s a video of me following the steps mentioned above.
3. Mattermost Node
The last step of this workflow is to pass on this information to the channel from which the /cocktail command was queried. Create a Mattermost node by clicking on the '+' button on the top right of the screen.
You’ll need to add the credentials from your Mattermost instance to get the node to work. Here’s some detailed information on how to create an access token. I have used an access token from a bot account, but you can just use the access token from your account.
Note: Made sure that all your nodes are connected in the following order to properly access the data from the other nodes: Webhook node > HTTP Request node > Mattermost node.
Once you have that, we’ll need to enter a Channel ID to specify which channel should the message be sent to. Since this will be a dynamic piece of information, we’ll click on the gears icon next to the field and select ‘Add Expression’. Once you have the editor open, select the following in the variable selector:
Nodes > Webhook > Output Data > JSON > body > channel_id
Perfect, now go back to the node configuration and fill in the information that you’d like to send to the channel in the Message field. Add the information that you’d like using ‘Add Expression’. You can find the different pieces of information that you are looking for in the variable selector under:
Current Node > Input Data > JSON > drinks > [Item: 0]
This is what I ended up selecting for the Message field:
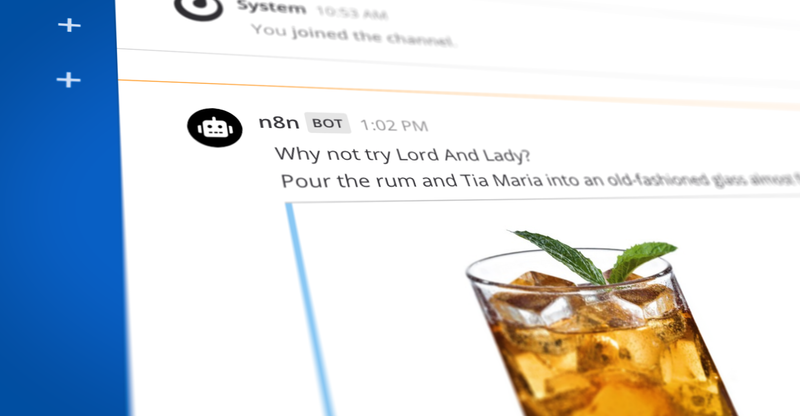
Why not try {{$json["drinks"][0]["strDrink"]}}?
{{$json["drinks"][0]["strInstructions"]}} Serve in {{$json["drinks"][0]["strGlass"]}}.And finally, we can send a picture of the delicious cocktail by clicking on Add Attachment under Attachments. Click on Add Attachment Item and select ‘Image URL’. To fill the Image URL field, select the 'Add Expression' option again. Once you have the editor open, select the following in the variable selector:
Current Node > Input Data > JSON > drinks > [Item: 0] > strDrinkThumb
Here’s a video of me following the steps mentioned above.
Now if you click on Execute Node, this should send a message to your Mattermost channel where you issued the /cocktail command.
Note: Make sure to click on the Execute Workflow button before trying out the complete workflow.
Here’s a video of me issuing the command on Mattermost and getting a lovely cocktail suggestion 🍹
Congratulations, you have successfully created the Cocktail Suggestion Workflow! Now, to make sure that the workflow runs permanently without you having to press the Execute Workflow button before every slash command on Mattermost, we’ll need to use the Production webhook.
To do that, you’ll just need to get the Production webhook URL from the Webhook node, update the URL for the slash command on Mattermost, and finally activate the workflow. This will make your workflow ready to use.
Note: When working with a Production webhook, please ensure that you have saved and activated the workflow. Don’t forget that the data flowing through the webhook won’t be visible in the Editor UI with the Production webhook.
Don’t forget to tell your colleagues about the new slash command 🙂
Next Steps
As the next steps, you can try using webhooks from other products/services such as PagerDuty, so that a workflow gets triggered every time an incident report is created. You can also try enriching the cocktail information that is sent to the channel and check out what other functionalities the Mattermost node has.
Did you decide to use different services, APIs, or used other nodes? Don’t forget to submit your workflow here. You can find the workflow that I created for this tutorial here.
Summary
n8n provides a powerful platform to create workflows. The Webhook node provides an easy-to-use interface which enables us to connect to a variety of services and unlocks many possibilities. I am currently working on a group of workflows to automate incident response playbooks and am using a lot of webhooks in it. Stay tuned for a detailed tutorial on that very soon!
I’d be excited to check out what you’ve built using n8n! In case you’ve run into an issue while following the tutorial, feel free to reach out to me on Twitter or ask for help on our forum 💙
Start automating!
The best part is, you can start automating for free with n8n. The easiest way to get started is to sign up for a free n8n cloud trial. Thanks to n8n’s fair-code license, you can also self-host n8n for free.