Time is a commodity that can’t be purchased but, if managed well, you can free up time to spend on the things you love. According to an article by Dorie Clark of Duke University in the Harvard Business Review, tracking your time can give you a better overview of how you spend your time during the week.
You might realize that you’re spending too much time during the week on meetings. If you are curious to learn exactly how much time — even if you dread the answer — this post is for you!
In the tutorial that follows you’ll learn how to pull the details of your meetings from your Google Calendar using the Google Calendar API. Then you’ll use Twilio Programmable SMS to send yourself a weekly text message with the total for the previous week.
You’ll also learn how to use n8n (pronounced “n-eight-n”) to create an automated workflow that glues all the parts together. Workflows can run automatically, so once you’ve built a workflow n8n does all the repetitive work for you each week. That’s another time saver!
Using n8n, it’s easy to build automation without doing a lot of coding. With the information from the workflow you can engage in some introspection about which meetings could have been better time boxed — and which might not have been necessary at all. As Google founder Larry Page said, “The best meeting schedule is no meetings.”
Prerequisites
You’ll need the following tools and resources to complete the tutorial:
Google account — If you don’t already have a Gmail address, use this link to sign up.
Twilio account — Sign up with this link to receive an additional $10 credit.
Node.js and npm — The Node.js installer also installs the npm package manager.
n8n — You can install n8n easily as a global npm package.
Although the workflow you’ll build will include some JavaScript code, you won’t have to have any prior programming experience to work with it. Knowing your way around your internet browser and your computer’s command line operating system shell will be sufficient. Some prior exposure to Node.js will be helpful.
Obtaining your Twilio credentials
If you don’t already have a Twilio account, use the link above to create one. During the registration process be sure to register a phone number that can receive SMS messages.
Go to the Twilio console dashboard and get the Account SID and Auth Token for the ExplorationOne (or your default project, or the project of your choice, if you’ve created additional projects). You can find these credentials on the upper right-hand side of the dashboard. These are user secrets, so copy them someplace safe and handle them securely.
Obtaining an SMS-enabled Twilio phone number
Go to the Phone Numbers page on your Twilio console and add a number with SMS capabilities. You won’t be charged for the number you register in your trial account. Copy the phone number someplace handy.
For the purposes of this post, all you’ll need are your Account SID, Auth Token, and phone number. But for more information on getting started with your Twilio trial account, see the Twilio Docs post:
How to Work With Your Free Twilio Trial Account
Building the n8n workflow
The fundamental structure in n8n is a workflow, which is a series of linked nodes that can perform actions, manipulate data, interact with other systems and APIs, and execute conditional logic. Workflows provide the automation part of “nodemation”. They can be saved, retrieved, modified, and executed as needed. n8n has a library of workflows for a wide variety of useful tasks.
Workflows are laid out on the n8n canvas, the central section of the n8n user interface. The canvas is an interactive space on which you can visually arrange and connect nodes.
To display n8n and begin developing a workflow, open a console window and start n8n with the following command line instruction:
n8n start
Press “o” or navigate to the URL shown in the console output. n8n should open, displaying a canvas with a single node, Start.
The Start node is the default node for a workflow and can’t be removed. It’s used to initiate processing in a workflow that doesn’t begin with a trigger node (something you’ll learn about next). In the animations you’ll see in this tutorial the Start node has been omitted for clarity.
Saving a workflow
It’s a good idea to know how to save your work so you can do that as you build the time tracking workflow: You might want to take a break for lunch. Saving a workflow also enables you to reopen it later and share it with others.
To save the current workflow, open the panel on the left side of n8n by clicking the > (expand) icon underneath the n8n logo in the upper-left corner of the n8n browser page. When the panel opens click Save As and enter a name like “Weekly Time Tracking” and click the Save button. From this point forward you can save your work by clicking Save in the Workflows section of this panel.
Creating a Cron node as a weekly trigger
A node in n8n can be an entry point for retrieving data, a function to process data, or an exit for sending data. Nodes can filter, recompose, and alter the data they receive or transmit. Complete workflows are created by linking nodes together in a sequence of actions.
Workflows can include trigger nodes that initiate action in a workflow and supply data to linked nodes. One type of trigger is a Cron node, which initiates an action at fixed dates, times, or intervals, similar to the cron software utility in Unix-like systems.
The meeting time workflow will begin with a Cron trigger node. You’ll create it on the n8n canvas, where you can place nodes, configure them, and connect them to other nodes.
Click the + icon in the upper right to open the Create Node panel. Click Trigger to switch to the Trigger tab and click Cron to place a new Cron node on the canvas. A Node Editor window for the Cron node will open.
Click the Add Cron Time button and select Every Week as the Mode. Enter “18” for Hour and “Friday” for the Weekday.
Rename the node from “Cron” to “Weekly Trigger” by clicking on the name, editing it, and clicking the ✔ (checkmark) to the right of the name. This will finish the configuration of the node and close the parameters window.
Here’s an animation of the preceding steps:

Creating a Function node to calculate the start and end of the week
Function nodes are used to add custom snippets of JavaScript code to transform data from other nodes or to implement custom functionality that n8n doesn’t support yet.
Note that the Function nodes are different from Function Item nodes. The code in the Function node gets executed only once, while a Function Item is executed once for each item in a data set. A Function Item node accepts a collection of items and returns all the items. With this node it is possible to add, remove, change, and replace items. When writing code for this node you use arrays.
Click the + on the canvas again and click Function in the list of nodes in the Regular tab.
The new Function node will obtain the date and time it’s being executed and determine the beginning and end of the current work week, starting at 00:00:00:000 on Monday and ending at 23:59:59:99 on Friday. Then it converts the datetimes to ISO strings because that’s the format in which the next node expects these values.
In the Node Editor view, click on the Function field to expand it. Copy and paste the following JavaScript code in the Function field.
var curr = new Date;
var first = (curr.getDate() - curr.getDay()) +1;
var last = first + 4;
var firstday = new Date(curr.setDate(first));
var lastday = new Date(curr.setDate(last));
beginning_week = new Date(firstday.setHours(0,0,0,0));
ending_week = new Date(lastday.setHours(23,59,59,99));
items[0].json.from = beginning_week.toISOString();
items[0].json.to = ending_week.toISOString();
return items;
Click the X (close) button to return to the node editor.
Click the Execute Node button to execute the node and calculate the time from the beginning to the end of the current week. If the return values are accurate the code is running correctly. Note that you can see return values in tabular or JSON object format.
Now rename the node from “Function” to “Start and end of the week” and click the ✔(checkmark) to close the node editor and return to the canvas.
You should see the Start and end of the week node connected to the Weekly Trigger node from the disk on the right side of Weekly Trigger to the bar on the left side of Start and end of the week.
Note: As you follow these tutorial steps make sure the nodes are connected from left to right in the order you create them. This will ensure each node can properly access the data from the preceding node. You can draw a connection by dragging from a circle (output) to a vertical bar (input).
Here’s an animation of the preceding steps:

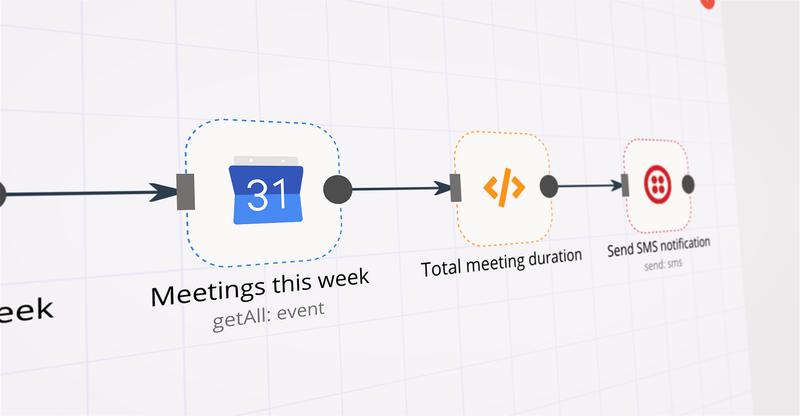
Creating a Google Calendar node to get meetings in this week
The Google Calendar node type is useful for getting, creating, deleting, and updating events in your Google Calendar. It does this through the Calendar API. Interaction between n8n and the API is secured by OAuth authentication.
Add a Google Calendar node from the Regular list.
In the node editor window for the Google Calendar node, find the Credentials section and click on the data field, then click Create New. A window will open for Create New Credentials: “Google Calendar OAuth2 API”.
Find the OAuth section and click on OAuth Callback URL to reveal the URL. Click on the URL to copy it, you’ll need it later. The URL should look something like this:
http://localhost:5678/rest/oauth2-credential/callback
Here’s an animation of the preceding steps:

You’ll need to add your Google Client ID and Client Secret to the Credential Data section to enable it to get data from your Google Calendar. At the same time, you’ll need to add the node’s OAuth Callback URL to the Google Cloud Console.
In another browser tab or window, go to: https://console.cloud.google.com/.
If you’re not already signed in you’ll need to do so using your Google Account sign in credentials (Gmail address and password). You may also need to create a Google Cloud Platform account if this is the first time you’re using it.
Click the hamburger menu on the top left to open the navigation panel if it isn’t already open.
Click API & Services.
Click Credentials.
Click + Create Credentials and select OAuth client ID from the dropdown list.
You may be asked to configure an OAuth Consent Screen.
- If so, under User Type select External and click the Create button.
- On the OAuth consent screen, find the Application name field and enter “n8n demo”. Click the Save button.
- Again click Credentials in the left-hand navigation panel, then click + Create Credentials and select OAuth client ID from the dropdown list.
You’ll see the Create OAuth client ID page.
In the Application type dropdown list, select Web application.
In the Name field enter “n8n demo” so you’ll recognize this client ID later.
In the Authorized redirect URIs section, click the Add URI button and insert the OAuth callback URL that you obtained from the Google Calendar node in n8n in the first field under URIs.
Click the Create button. The OAuth client created popup window will appear.
Copy the values for Your Client ID and Your Client Secret and insert them into the Client ID and Client Secret fields in the Create New Credentials: Google Calendar OAuth2 API panel in n8n.
While still in n8n, click the (Connect OAuth Credentials) button in the OAuth section.
- If you are logged into more than one Google account you may be prompted to select a Google account with which to connect. Select the account for which you created the OAuth client in the Google Cloud Platform console.
- You may see a Google Accounts security popup warning you that “This app isn’t verified”. Click Advanced, then click the Go to n8n demo (unsafe) link.
- You may see a Grant n8n demo permission popup requesting permission to:
- “View and edit events on all your calendars”. Click Allow. This may be followed by another warning that requests permission to “See, edit, share, and permanently delete all the calendars you can access using Google Calendar”. Click Allow.
- When you see the Confirm your choices popup click the Allow button.
Once the connection is complete, click the Create button.
Go back to the Google Cloud Platform console and click on Library in the menu on the left.
Search for “Calendar”, and click Google Calendar API. You’’ see the Google Calendar API page.
Click the Enable button.
Return to the n8n Google Calendar node properties window.
In the Operation field, select Get all.
In the Calendar field, click in the field to select your Google Calendar from the dropdown list. The list will contain more than one entry if you have more than one calendar (such as Birthdays or Holidays) in the My calendars list in your Google Calendar (Open the hamburger menu at https://calendar.google.com to see the list.)
In the Return All field, turn the toggle on (green) to get data for all your meetings.
Click the Add Option button and select Single Events. Toggle this button to on. This ensures that you don’t get duplicate entries for meetings that have been rescheduled or renamed.
Click the Add Option button again and select Time Min. This value will determine the beginning of the week. Click on the gears symbol next to the field and select Add Expression. In the Variable Selector section, select the following:
Nodes > Start and end of week > Output Data > JSON > from
NOTE: The “Start and end of the week” node might be called ‘Function’ if you did not rename the node in the previous step.
Click the Add Option button again and select Time Max. Click on the gears symbol next to the field and select Add Expression to select the following variable in the Variable Selector:
Nodes > Start and end of week > Output Data > JSON > to
Click the Execute Node button to get the meetings. If you have any meetings on your calendar for the current week you should see them listed in tabular or JSON format. You can see this functionality in real time by adding a new calendar event and clicking the button again; the new meeting should appear on the list.
Click the X (close) button to return to the node editor view.
Here’s an animation of the preceding steps:

Creating a Function node to calculate total meeting duration
Add another Function node.
The following JavaScript code calculates the total time spent in meetings based on the records sent from Google Calendar node. The for loop iterates through all the records and calculates the duration of each meeting. The duration is calculated by subtracting the start time of the meeting to the end time of the meeting.
The duration of each meeting is added to the total_meeting_time variable in the body of the for loop. When the for loop is finished the value of total_meeting_time is pushed to the new_items array in the JSON object, since this is how the Function node provides output.
In the node editor, click the Function field to expand it. Replace the existing contents of the Function field with the following code:
var new_items = [];
var total_meeting_time = 0;
for (var i=0 ; i<items.length ; i++) {
var duration = 0;
duration = new Date(items[i].json.end.dateTime).getTime() - new Date(items[i].json.start.dateTime).getTime();
total_meeting_time = total_meeting_time + duration;
}
new_items.push({json: {total_meeting_time: (total_meeting_time/(1000*60*60)).toFixed(1)}});
return new_items;
Click the X (close) button to return to the canvas.
Click the Execute Node button to see the total number of hours you have scheduled in your calendar for the current week. Wow, you are busy! 🤯
Rename the node from Function to “Total meeting duration”.
Here’s an animation of the preceding steps:

Creating a Twilio node to send SMS notifications
Using the Twilio node type you can send SMS or WhatsApp messages to mobile phones (and other devices capable of receiving messages). In this workflow you’ll use a Twilio node to send your total number of meeting hours to your phone.
Add a Twilio node. In the Twilio API field in the Credentials section, click in the field and click Create New in the dropdown list.
In the Credentials Name field, enter “Twilio Programmable SMS”.
In the Credential Data section, enter the values you obtained from your Twilio console dashboard for Account SID and Auth Token.
Click Create.
In the From field, enter the Twilio phone number you obtained earlier in E.164 format.
In the To field, enter the mobile phone number you registered when you signed up for your Twilio account. (Twilio trial accounts can only send messages to registered phone numbers. To send messages to other numbers, upgrade to a regular account.) Use E.164 format for this number as well.
To send a dynamic text message with the time spent in meetings, click on the gears symbol next to the Message field and select Add Expression from the dropdown list.
In the Expression field, enter “This week you spent X hours in meetings“, then highlight the “X”.
In the Variable Selector, select:
Nodes > Total meeting duration > Output Data > JSON > total_meeting_time
This will insert a variable that uses data from the previous node. Delete the “X”.
Your expression in the Expression field should look like this, “This week you spent {{$node["Function"].json["total_meeting_time"]}} hours in meetings.”
Click the X (close) button to return to the node editor.
Rename the node to “Send SMS notification”.
Save your workflow and toggle Active to on (green) in the top right of the workflow editor.
Testing the completed workflow
Now that your workflow is complete and active you can wait patiently until 6:00 p.m. local time on Friday for it to run, since that’s the kickoff time you specified in the Weekly Trigger node.
Or you can click the Execute Workflow button at the bottom of n8n and the workflow will run immediately. You should see a series of “1” icons with a green background run from left to right across the upper-right side of each node, indicating the node has executed successfully once.
Within moments you should receive a text message on your mobile device from your Twilio phone number bearing the message you created.
To see the interactivity of the process, add another meeting to your Google Calendar for the current week and execute the workflow again.


What’s next?
Maybe you are already thinking about the possibilities of taking this project even further. How about playing around with the settings to have a monthly overview on time spent in meetings? You can even categorize your events in Google Calendar to have a more specific outcome. Try logging other things such as social media and the time spent watching cat videos to surprise yourself with your favorite procrastination methods.
Summary
In this tutorial starring an insightful liaison between Twilio and n8n, you automated the process of calculating your meeting time every week in just five steps. This will give you a better idea on how your week is spent and how you can prioritize your life.
What other information would you like to include in your weekly Twilio notifications? Which nodes would you use for your workflows?
If you’ve built a workflow which can be useful to others, please consider sharing it with the n8n community.
Start automating!
The best part is, you can start automating for free with n8n. The easiest way to get started is to sign up for a free n8n cloud trial. Thanks to n8n’s fair-code license, you can also self-host n8n for free.
This post originally appeared on the Vonage blog.